Tower of Fun
I like old school RPGs. I like Shoot’em Ups (shump). I also like roguelikes. I couldn’t help myself from putting them all together and trying to make a roguelike-shump-RPG. Plus, I have teaching myself web development and wanted to try to really harness the neat features that html5 now offered. I decide to log and document this adventure because I believe that there are folks out there who would also like to get into web dev or game dev. To be honest, I am probably doing this just to see if I can in the first place!
I have posted all code onto github.
Source Code
To hosted the game on bitballon - http://toweroffun.bitballoon.com/
Play
This project documentation is more like a journal. Each of the below pages, builds slowly on the last one. Sometimes its a code addition, some other times I improve the sprites and game art. I try to describe the changes and steps so that we could see how a game could build itself from scratch. I draw my own sprites, as I like to pixel-art. But, I am really horrible at it, you’ll have to bear with me. Maybe over the course of the project, I do improve…
Don’t ask about the project name. It came to me one morning, and it’s stuck. I am too lazy to go back and change all the code or documentations that refers to it that way. It is… acceptable.
Dabbling with the web
It all began here, when I had first decided to stop restricting myself to default html (old school one, not html5), and discover what lied beyond. I found html5, CSS3 and almighty Javascript. I can’t begin to describe how in love with jQuery, I am.
Check it out - sonallearsntoweb.bitballoon.com/
dabbling-with-web
Back to the top
Dungeon Generator
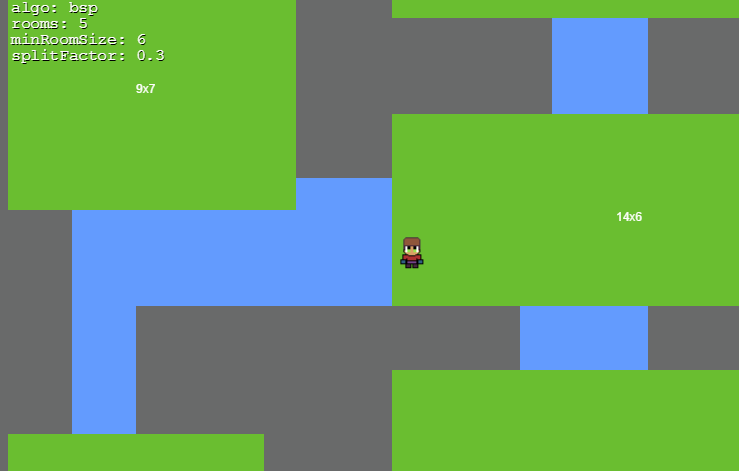
A feature common to infinite roguelikes is the ability to produce infinitely random, yet relevant content. Our roguelike-shump-RPG would need a Procedurally Generated Dungeon to start off. Our canavs is currently empty. We would need a stage to work on, yes?
dungeon-generator
Back to the top
Introduction to Phaser
Phaser, finally introduced. Here I describe how to use the Dungeon Generator along with Phaser to dynamically draw out a neat tile map.
Dungeon Drawing in Phaser using Tilemap
Tower of Fun - The Making
A short moment of introspection on how I got here… again.
Project: Tower of Fun
Back to the top
Tower of Fun - Part I
Harness the power of Phaser.tilemap to fill up the dungeon. Also added the Player.

Tower of Fun - Part 1
Tower of Fun - Part II
You won’t believe how a simple change in sprites can change the whole game. Player is now animated and the tile sprites now use 2 pixels!
Tower of Fun Part 2



No comments:
Post a Comment
You got something to say? Wait! I need to get my microphone array online.