StackEdit for Blogger
I had posted the default Hello page from StackEdit to demo how amazing StackEdit can be. StackEdit is a markdown editor, with integrated featured from font-awesome, highlight.js, MathJax, flowchart.js and so much more that I have yet to discover. I went ahead wrote some more pages for my Tower of Fun project.
Live Preview
You get see what you type as you type! What more can you ask for?

Fenced Code
It is super frustrating to use Blogger’s editor to display any form of source code. With html5 markdown this simply become way too easy. Look at this neatly formatted code.
function genMap() {
console.clear();
Dungeon.generate(MAP_SIZE);
// Dungeon.print();
map = Dungeon.getMap();
stats = Dungeon.getStats();
rooms = Dungeon.getRooms();
for (var i=0; i<MAP_SIZE; i++) {
for(var j=0; j<MAP_SIZE; j++) {
gmap.putTile(map[i][j],i,j,layer0);
}
}
drawBox();
}Inline Icons
:Used font-awesome to add a zing to the regular links and titles. Here’s the full list. Examples:
source code
Play!
UML Diagrams in a snap
StackEdit comes with
flowchart.js. Here, look:st=>start: Phaser
pr=>operation: Preload
cr=>operation: Create
rndr=>operation: Render
e=>end: Update
st->pr->cr->e
e->rndr->eit converts this simple set of instructions into this:
Instant Table of Contents
You want a Table of Contents? Not even a challenge…
[TOC]becomes this:
And it auto tracks as you build your content.
Making it work with Blogger
This whole this was written in StackEdit. I don’t think that needs to be said anymore. I doubt I will ever go back to Blogger’s default editor, except to paste StackEdit’s html code directly there.
By default, StackEdit won’t look right. You’d need to add this to your Blogger template. Go to
Template->Edit HTML
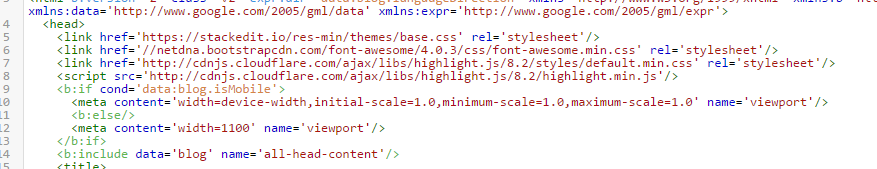
and then add these lines in the head of your template.
<link href='https://stackedit.io/res-min/themes/base.css' rel='stylesheet'/>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css' rel='stylesheet'/>
<link href='http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/styles/default.min.css' rel='stylesheet'/>
<script src='http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/highlight.min.js'/>Like this:

And, DONE
No comments:
Post a Comment
You got something to say? Wait! I need to get my microphone array online.